How to stand up for #NetNeutrality on Tumblr
On July 12, tons of websites are taking action to defend net neutrality. Here’s how to join in on Tumblr, by running this epic widget on your site.

First, if you’re not sure why this matters so much, watch this short and sweet video, and then visit BattlefortheNet.com to contact Congress and the FCC yourself.
Then, if you’re technically inclined, check it out on Github.
If you’re not, easy instructions (with pictures) follow:
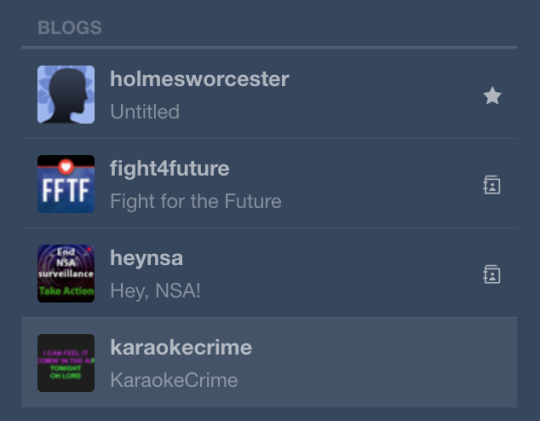
First, select your blog in the right sidebar:

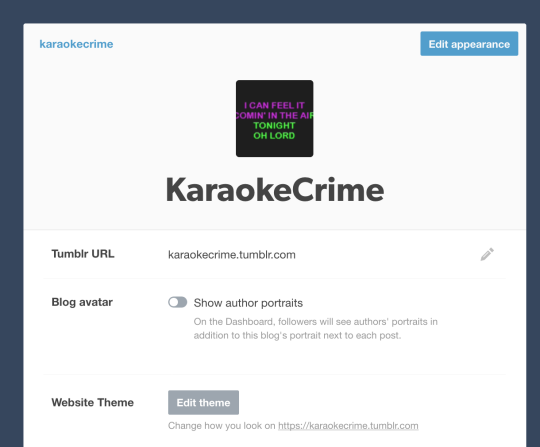
Then, click “Edit Theme”

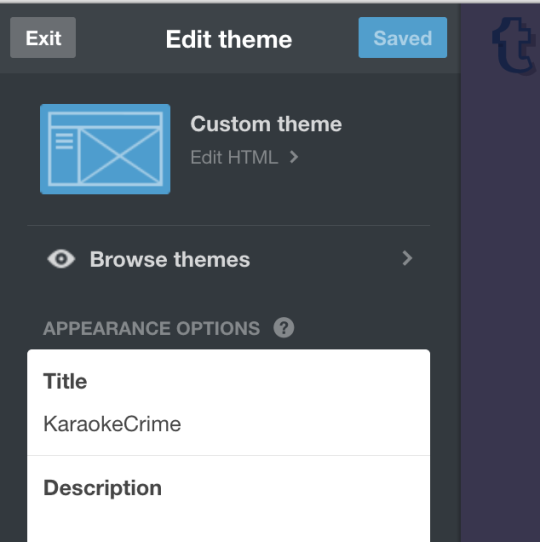
Then click “Edit HTML” in the top left corner under the theme name.

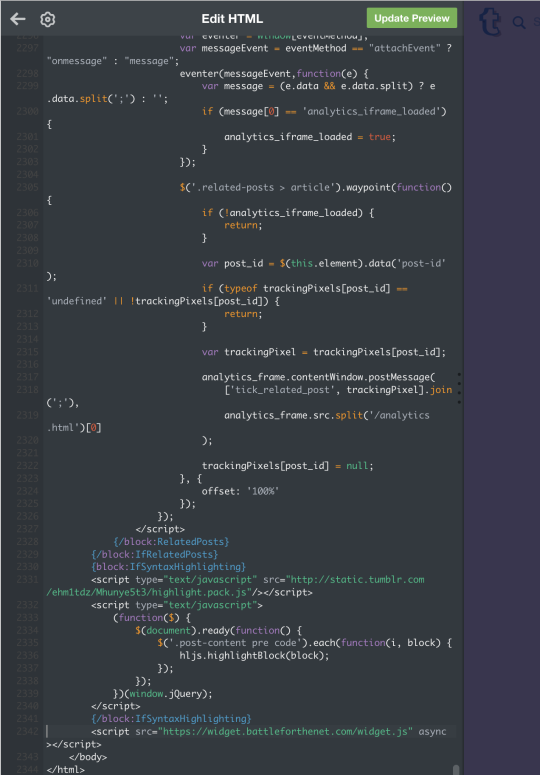
Then scroll down to the bottom of the HTML code window on the left, look for the line </body>, and paste the following code right before (above) the <body> tag.
<script src=“https://widget.battleforthenet.com/widget.js” async></script>
It should look like this:

If it does, click the green “update preview” button and then the green “save” button at the top. That’s it, you’re done!
The widget won’t appear until midnight (the visitor’s time) on July 12, and it will disappear on July 13.
If you’d like to see it in action before that, add this longer chunk of code instead, in the same place (not the last part is the same)
<script type=“text/javascript”>
var _bftn_options = {
always_show_widget: true
};
</script>
<script src=“https://widget.battleforthenet.com/widget.js” async></script>
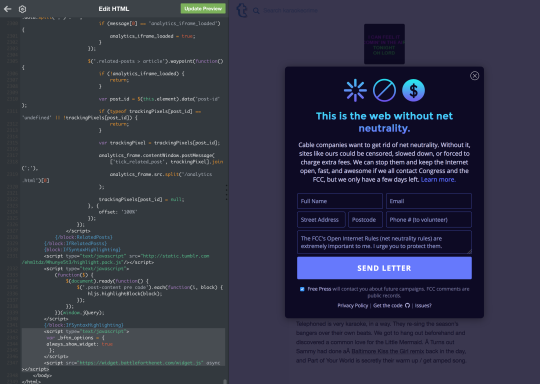
Click the green “update preview” at the top and you should see it working:

But once you’re sure it’s working, switch it back to just the following code (or it will display on every page load and maybe annoy your readers!)
<script src=“https://widget.battleforthenet.com/widget.js” async></script>
That’s it. Thanks for participating!!

